| It's easy to mix pictures, text, and even HTML in with the contents of your Andromeda site. Note that this document does not cover how to place consistent elements (such as menubars or logos) across every page of your Andromeda site, or how to 'wrap' your site and integrate it into another. For more on that, see integration in support.
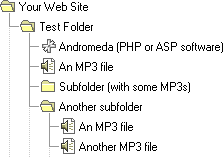
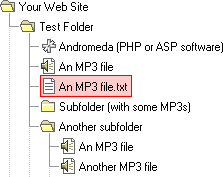
Let's say that you have the following:
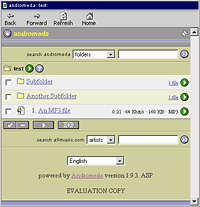
 |  |  | | That should give you
a site like this |
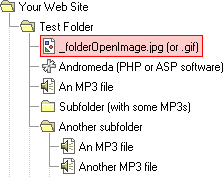
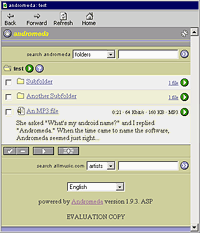
Next, add an image file named exactly _folderOpenImage.jpg (or .gif):
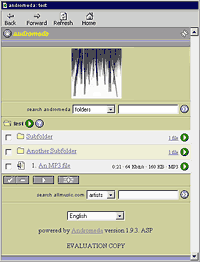
 |  |  | | That should give you
a site like this |
Why the funny name? The annotation file names (such as _folderOpenImage.jpg) are intended to make it unlikely that they will 'clash' with other files that you might already have. You can change the annotation file names via preferences, more on that below.
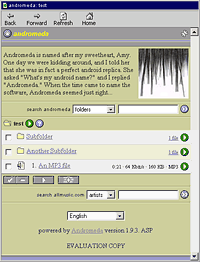
Now add a text file named exactly _folderOpenInfo.txt:
 |  |  | | That should give you
a site like this |
Tip: _folderOpenInfo.txt can include HTML. For instance, you can add HREF links or IMG tags to more precisely control layout. Note that if you include relative URLs (in HREF or IMG tags) they need to be relative to the main Andromeda script file, and not relative to the annotation text file.
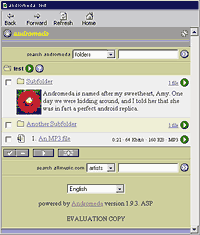
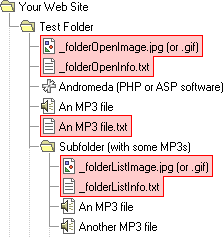
You can also annotate subfolders, often used for thumbnail info. Try adding files named exactly _folderListImage.jpg (or .gif) and/or _folderListInfo.txt to a subfolder:
 |  |  | | That should give you
a site like this |
Tip: _folderListInfo.txt can include HTML. For instance, you can add HREF links or IMG tags to more precisely control layout. Note that if you include relative URLs (in HREF or IMG tags) they need to be relative to the main Andromeda script file, and not relative to the annotation text file. Note:_folderListImage.jpg (or .gif) and _folderListInfo.txt have no place to be displayed if you place them into your root (or topmost) folder.
You can even annotate individual files. To do that, you just create a text file with the same name as the MP3. For instance, if you have Track_01.mp3 you would use Track_01.txt:
 |  |  | | That should give you
a site like this |
Note: there is no image annotation file for individual files, but you can include HTML IMG tags in your annotation text file. Note that if you include relative URLs (in HREF or IMG tags) they need to be relative to the main Andromeda script file, and not relative to the annotation text file.
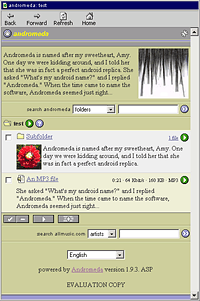
You can richly annotate your Andromeda site and use any combination of annotation files at the same time:
 |  |  | | That should give you
a site like this |
You can also change the default annotation file names via preferences. For instance, if you already have consistently named image files mixed into your music collection you can configure Andromeda to use them instead. The following example assumes that you have full-sized images named "cover.jpg" and thumbnails named "cover_thumbnail.jpg"
A sample andromedaPrefs.php file:
| <?php | | |
| #siteName[tab] | My Andromeda Name |
| #folderOpenImage[tab] | cover |
| #folderListImage[tab] | cover_thumbnail |
| ?> | | | |
A sample andromedaPrefs.asp file:
| <% | | |
| 'siteName[tab] | My Andromeda Name |
| 'folderOpenImage[tab] | cover |
| 'folderListImage[tab] | cover_thumbnail |
| %> | | | |
Tip: don't include ".jpg" or ".gif" |